
Definition of JavaScript clearTimeout()
clearTimeout() is a function which helps in clearing out the previously set time out time which was set by making use of the setTimeout() function which creates an ID value and this value, in turn, helps in clearing the time out which is sent as a parameter to JavaScript clearTimeout().
Syntax:
The syntax of JavaScript clearTimeout() function is as below:
scope.clearTimeout(timeoutID)The clearTimeout() method is a part of WindowOrWorkerGlobalScope class. The timeoutID parameter is an identifier that signifies the timeout() function which you would want to clear. This will be the ID that was returned by the setTimeout() function. You can clear the timeout by using this id which identifies the timeout. The ids which will be sent as a parameter to this function are being shared by two functions setTimeout() and setInterval().
How does clearTimeout Works in JavaScript?
Let us check the below code in order to understand the working of clearTimeout() function in JavaScript.
Code:
var variable1;
function mytimeFunction() {
variable1 = setTimeout(function(){ alert("Hey World"); }, 5000);
}
function myClearFunction() {
clearTimeout(varaible1);
}The above program has a variable declared. This is the variable which we are using in the function to set the timeout in the first place. The setTimeout() function with the alert and time out time is sent to this variable. This variable ‘varaible1’ will store details regarding the timeout with the message and time. These two things will be identified by the name ‘varaible1’. Whenever a screen page is idle for more than 5000 milliseconds the message will be displayed as Hey World in an alert window and you can then call the myClearFunction where we are calling the clearTimeout function and passing this variable1 which has all details saved regarding the session. When a variable is used as a reference the compiler understands instantly which session is being called and clears the timeout value which is stored. We just have to pass this variable as an argument to clearTimeout in order to clear all details stored in this variable. We will see a few examples which will help you understand this better.
Examples of JavaScript clearTimeout()
Following are the examples as given below:
Example #1
clearTimeout() used to keep track of a session.
Code:
<!DOCTYPE html>
<html>
<body>
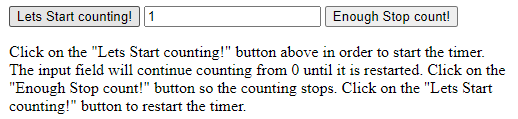
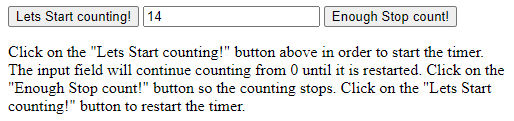
<button onclick="startSession()">Lets Start counting!</button>
<input type="text" id="txt">
<button onclick="stopSession()">Enough Stop count!</button>
<p>
Click on the "Lets Start counting!" button above in order to start the timer. The input field will continue counting from 0 until it is restarted. Click on the "Enough Stop count!" button so the counting stops. Click on the "Lets Start counting!" button to restart the timer.
</p>
<script>
var cnt = 0;
var temp;
var timer_on = 0;
function Countedtime() {
document.getElementById("txt").value = cnt;
cnt = cnt + 1;
temp = setTimeout(Countedtime, 3000);
}
function startSession() {
if (!timer_on) {
timer_on = 1;
Countedtime();
}
}
function stopSession() {
clearTimeout(t);
timer_on = 0;
}
</script>
</body>
</html>The above program has taken two buttons. One starts the session while the second button will be the trigger for stopping the session. The script is using a count variable that stored how many times the start button was clicked. It keeps a track of the count. The temp variable is used to set the set using the setTimeout() function. While the timer_on variable is used to reset the count to 1 or 0 whenever these buttons events are triggers. We have three functions specified in the script. In the first function, we are taken the element by its id and storing in the count variable. This count is incremented every time the button is clicked. We are setting the time to 3000 milliseconds. The startSession() function sets the variable to 1 and calls the Counter function every time. The third function is of our importance. We are using the clearTimeout() function which clears all the session details set in the temp variable. The temp helps in resembling and acts as a reference of the session variable and settings. Below will be the output of the above code:

Initially, the count will be zero. Once we get this and everytime, we click on the Start counting button we will get the incremented count.

Example #2
Creating alerts and stopping them.
Code:
<!DOCTYPE html>
<html>
<body>
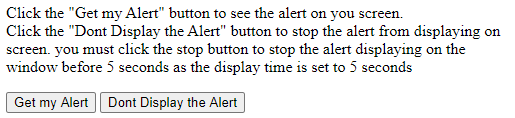
<p>Click the "Get my Alert" button to see the alert on you screen. <br />Click the "Dont Display the Alert" button to stop the alert from displaying on screen. you must click the stop button to stop the alert displaying on the window before 5 seconds as the display time is set to 5 seconds</p>
<input type="button" value="Get my Alert" onclick="AlertMe()"/>
<input type="button" value="Dont Display the Alert" onclick="StopAlertForMe()"/>
<script>
var abc;
function AlertMe() {
abc = setTimeout(function () { alert("EduCBA makes you learn clearTimeout") }, 5000);
}
function StopAlertForMe() {
clearTimeout(abc);
}
</script>
</body>
</html>The above program is a way where we are creating alerts and before the timeout, if we do not want the alert to be displayed we can stop the alert and clear the session The above code has two buttons one has the button for getting the alert while the second one is to stop the alert. We have created a function AlertMe() which will display the alert and message mentioned in it. The second function helps us in clearing all the timeout settings. We have used the clearTimeout() function which will help us in clearing the wait time of 5 secs. The alert window will not be displayed if this button is clicked before completion od 5 seconds from when you clicked the get alert button. Let us check the output of the above program and see how this works.

When you click on Get my Alert and don’t click on Don’t Display Alert button within 5 secs of clicking the previous button below alert window will be displayed.

If you press the second button within 5 seconds the alert window will not be displayed at all.
Conclusion
The clearTimeout() function in JavaScript helps in clearing the timeout settings which are done for a session. It uses the variable name used in the setTimeout function and clears the settings using this as a reference. You can clear the timeout settings whenever needed.

