
Introduction to JavaScript Clear Console
Let us start this article with ‘JavaScript Clear Console’ and get to know how to clear the javascript console using the clear method, various keyboard shortcuts or Clear Console with various examples. It refers to clearing the console i.e. removing the previously printed data in the console. In some browsers/ environments, we see ‘Console was cleared’ message on the console.
Syntax
console.clear();This syntax allows the user to clear the console based on the environments.
Why Should we Clear the Console?
Based on the code, we have a lot of commands and logs printed on the browser’s console, which confuses us to see the actual output. Hence console.clear() helps to make the console clean with the required data being displayed.
Let us see various ways to clear the console,
- By usingconsole.clear() method, one of the common method we code it in our program.
- By using keyboard shortcut CTRL+L
- By using Clear Console on the left side of the browser console
- By using CTRL+K onMacOSplatform.
Examples
Here are the following examples mention below
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<script>
console.log(5*6);
console.clear();
</script>
</head>
<body>
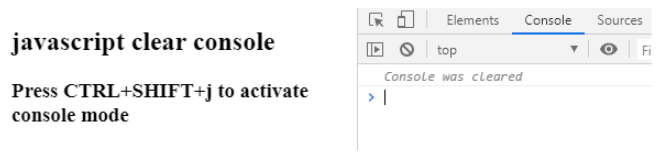
<h2>javascript clear console</h2>
<h3>Press CTRL+SHIFT+j to activate console mode</h3>
</body>
</html>Output:

Value 30 was to be displayed on the console but as console.clear() method is called, console erases the data and displays a message ‘Console was cleared’.
If in case, method console.clear() is called before the console.log(5*6), let us what would be the output
Example #2
Code:
<!DOCTYPE html>
<html>
<head>
<script>
console.log(8 - 3);
console.clear();
console.log(5 * 6);
</script>
</head>
<body>
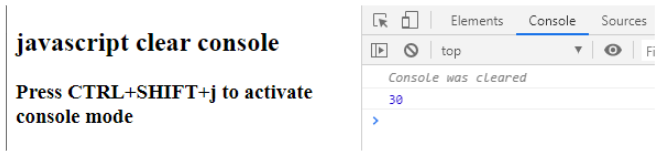
<h2>javascript clear console</h2>
<h3>Press CTRL+SHIFT+j to activate console mode</h3>
</body>
</html>Output:

Data that was declared above console.clear() will be cleared from the console, whereas the other lines will get printed on the console normally.
Example #3
Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js">
</script>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h2>Javascript console clear</h2>
<h3>Press F12 on the keyboard to see console</h3>
<script>
console.log(56 - 7);
console.clear();
</script>
</body>
</html>Output:

For the same example, let us see using CTRL+L using a keyboard shortcut instead of writing in coded form.
Example #4
Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js">
</script>
<link rel="stylesheet" href="styles.css">
</head>
<body>
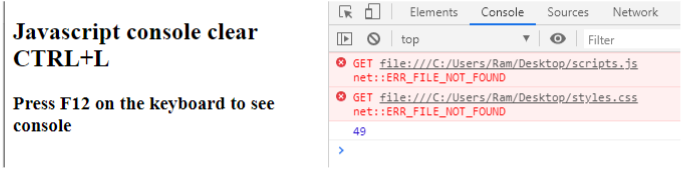
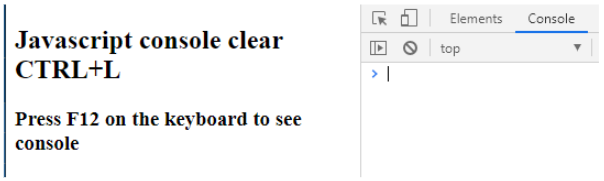
<h2>Javascript console clear CTRL+L</h2>
<h3>Press F12 on the keyboard to see console</h3>
<script>
console.log(56 - 7);
</script>
</body>
</html>Output:

There is some junk available on the console along with the output, Using CTRL+L on the console will clear it. No message will be printed on the console as console.clear() does.

Same with Clear Console on the browser console, which has the keyboard shortcut CTRL+L

Example #5
Code:
<!DOCTYPE html>
<html>
<body>
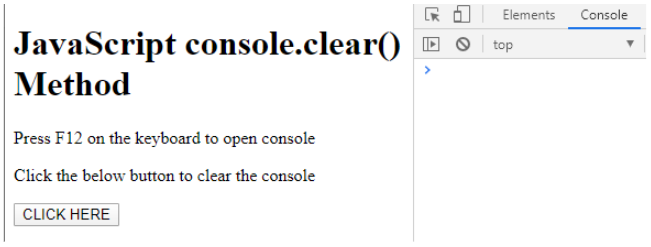
<h1>JavaScript console.clear() Method</h1>
<p>Press F12 on the keyboard to open console</p>
<p>Click the below button to clear the console</p>
<button onclick="consoleClear()">CLICK HERE</button>
<script>
function consoleClear() {
console.log(54);
console.clear();
}
</script>
</body>
</html>Output:

On Clicking on the button, whatever gets printed on the console gets cleared.

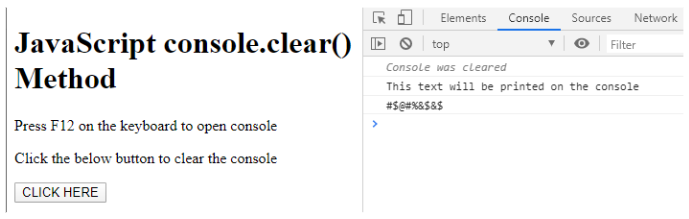
Example #6
Code:
<!DOCTYPE html>
<html>
<body>
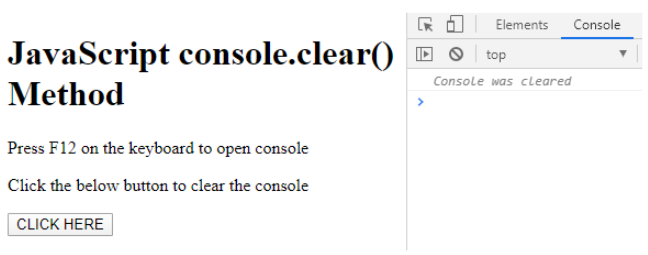
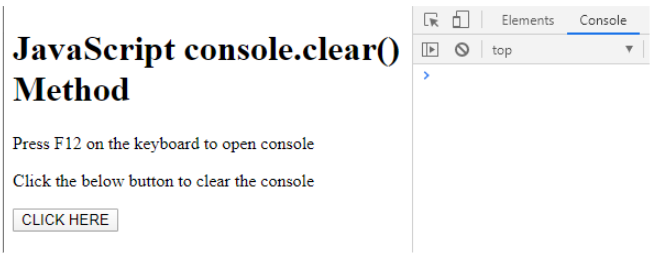
<h1>JavaScript console.clear() Method</h1>
<p>Press F12 on the keyboard to open console</p>
<p>Click the below button to clear the console</p>
<button onclick="consoleClear()">CLICK HERE</button>
<script>
function consoleClear() {
console.log(54);
console.log('Hi eduCBA');
console.log('This article is about javascript clear console');
console.clear();
console.log('This text will be printed on the console');
console.log('#$@#%&$&$');
}
</script>
</body>
</html>Output:


Conclusion
Let us now conclude this article by summarizing the content we have learned through. We have seen what javascript clear console means, how to clear the console using javascript method console.clear(), using keyboard shortcuts and also on clicking Clear Console on the left side of the browser console along with demonstrative examples.

