
Introduction to JavaScript concat String
concat() is a function in JavaScript which is used to concat or add 2 strings together. The concat() function can be able to append 1 or more string values to the required string. After this concatenation result will be stored in a new String because this concat() function is the function of the String object. This object will be invoked by particular instance of the String class.
How does concat Function work in JavaScript?
JavaScript concatenation can be done in 2 ways. We can append 2 or more strings with either “+” operand or concat() function.
Syntax 1:
JavaScript syntax of the “+” operand is given below:
"String1"+"String4"+"String3"+.....Syntax 2:
JavaScript syntax of the concat() function is given below:
string.concat(string1, string2,... string_n);Accepted Parameters or Arguments:
- string1, string2,…string_n are string values that append to the desired existing string or empty string as per our requirement.
- This values always append at the end of the String.
Return Value:
- It returns a new string.
Examples of JavaScript concat String
Given below are the examples mentioned:
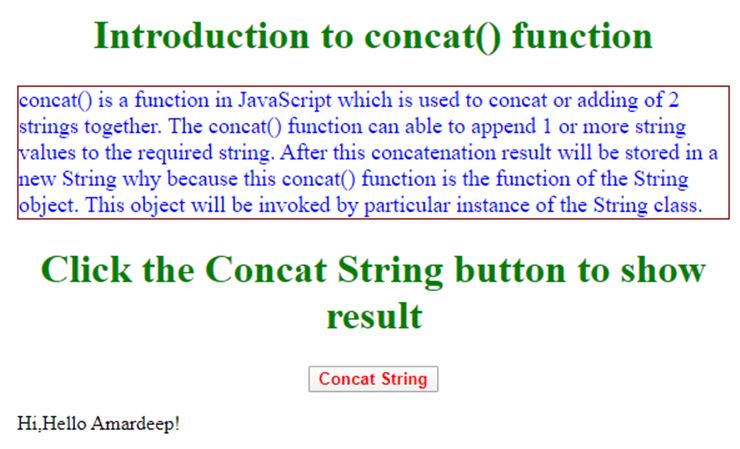
Example #1
Concatenating 2 strings by using concat() function.
Code:
<!DOCTYPE html>
<html>
<head>
<!--CSS styles Code-->
<style>
h1
{
color: green;
text-align: center;
}
.button
{
text-align: center;
}
.p
{
color: blue;
border: 1px solid maroon;
font-size: 18px;
}
</style>
<!--JavaScript Code-->
<script>
function getConcateString() {
varfirstString = "Hi,";
varsecondString = "Hello Amardeep!";
var result = firstString.concat(secondString);/*when we click on the button then concatenation displayed*/
document.getElementById("output").innerHTML = result;
}11
</script>
</head>
<body>
<h1>Introduction to concat() function</h1>
<p class="p">
concat() is a function in JavaScript which is used to concat or adding of 2 strings together. The concat() function can able to append 1 or more string values to the required string. After this concatenation result will be stored in a new String why because this concat() function is the function of the String object. This object will be invoked by particular instance of the String class.
</p>
<h1>Click the Concat String button to show result</h1>
<div class="button">
<button style="color:red;font-weight: bold" onclick="getConcateString()">Concat String</button>
</div>
<p id="output"></p>
</body>
</html>Output:

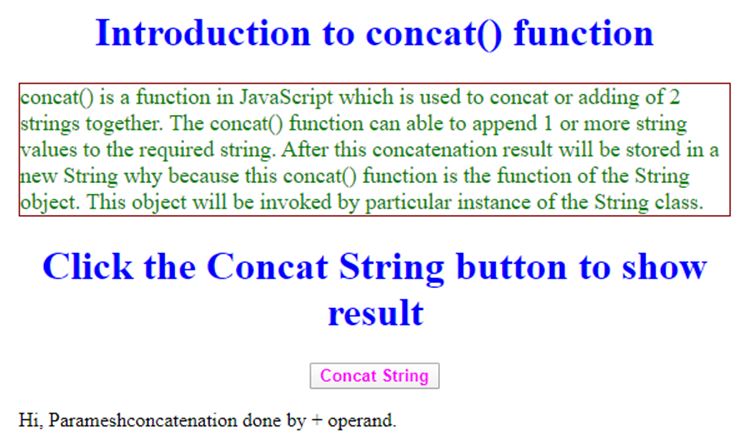
Example #2
Concatenating 2 strings by using + operand.
Code:
<!DOCTYPE html>
<html>
<head>
<!--CSS styles Code-->
<style>
h1
{
color: blue;
text-align: center;
}
.button
{
text-align: center;
}
.p
{
color: green;
border: 1px solid maroon;
font-size: 18px;
}
</style>
<!--JavaScript Code-->
<script>
function getPlusOperandConcat() {
varfirstString = "Hi, Paramesh";
varsecondString = "concatenation done by + operand.";
var result = firstString+secondString;/*when we click on the button then concatenation displayed*/
document.getElementById("output").innerHTML = result;
}11
</script>
</head>
<body>
<h1>Introduction to concat() function</h1>
<p class="p">
concat() is a function in JavaScript which is used to concat or adding of 2 strings together. The concat() function can able to append 1 or more string values to the required string. After this concatenation result will be stored in a new String why because this concat() function is the function of the String object. This object will be invoked by particular instance of the String class.
</p>
<h1>Click the Concat String button to show result</h1>
<div class="button">
<button style="color:fuchsia;font-weight: bold" onclick="getPlusOperandConcat()">Concat String</button>
</div>
<p id="output"></p>
</body>
</html>Output:

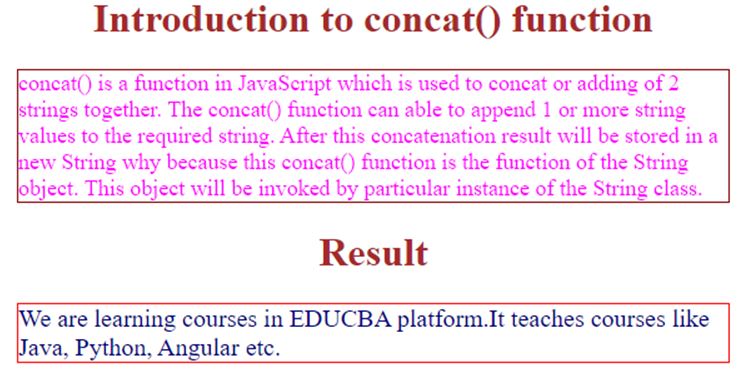
Example #3
Concatenating more than 2 strings by using concat() function.
Code:
<!DOCTYPE html>
<html>
<head>
<!--CSS styles Code-->
<style>
h1
{
color: brown;
text-align: center;
}
.p
{
color: fuchsia;
border: 1px solid maroon;
font-size: 18px;
}
.out
{
color: navy;
border: 1px solid red;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Introduction to concat() function</h1>
<p class="p">
concat() is a function in JavaScript which is used to concat or adding of 2 strings together. The concat() function can able to append 1 or more string values to the required string. After this concatenation result will be stored in a new String why because this concat() function is the function of the String object. This object will be invoked by particular instance of the String class.
</p>
<h1>Result</h1>
<!--JavaScript Code-->
<script>
function getPlusOperandConcat() {
varfirstString = "We are learning courses in EDUCBA platform.";
var result =firstString.concat("It teaches courses like ","Java,"," Python,"," Angular etc.") ;/*when we click on the button then concatenation displayed*/
document.write("<p class='out'>"+result+"<p>");
}
getPlusOperandConcat();
</script>
</body>
</html>Output:

Conclusion
JavaScript concat() is a function used to add or append 2 or more strings together. This JavaScript concatenation can be done in 2 ways by using + operand and concat() function.