
Introduction to JavaScript defer
While running any script on the HTML page, we need to take care of the loading performance of the JavaScript application. The application never is harmed by performance issues. If we add <script> tag within the HTML <head> tag, then application consumes more memory so that application performance declined. Based on where we are adding our script in the HTML page also influences the loading time of the application. So, improve the application performance add the defer attribute within the <script> tag like <script defer src=””>. defer attribute loads required resources immediately and improve the performance. defer is an attribute that is a boolean type.
Why we come into defer Concept?
In general, we are loading JavaScript file in HTML file as like below
Syntax:
<script src="script.js"></script>- When HTML parser is finding this <script> tag, then request taken from HTML parser to process the <script> tag, once process is over <script> tag will be executed.
- Whenever HTML parsing is completed later HTML compiler executes the rest of the HTML page.
- You can see here fist HTML completed script parsing and then HTML code can be executed parallelly. So, it will impact the application loading performance and application time.
- Let’s imagine if the script consumes more than expected loading time then in the web browser, we will see the blank page instead of original content. If it is the case of mobile devices it will become much worse because in smaller devices memory becomes less.
- As we discussed in the introduction part loading performance also depends on the position of the <script> tag where we are including in the HTML page.
- As we know improves the performance by using defer attribute within the <script> tag.
- But older browsers are not allowed or supported to use defer tag so they must-have look for another alternative way to improves the performance.
- Older browsers we must specify the <script> tag within <body> tag of HTML file just above the </body> tag. If we do so then <script> will loaded after all the content is loaded, then after <script> will be executed. It will improve the performance.
Syntax:
<body>
//HTML code
<script src="">
</body>So, instead of doing that latest browser we can achieve the same functionality with deferring attribute within the <script> tag.
Advantages:
- Improves application performance.
- Improves loading time.
How does defer tag Work in JavaScript?
Below are the points explain how defer tag works:
- defer is an attribute in JavaScript. Which stores true/false value as it is boolean.
- defer attribute in JavaScript used for loading the JavaScript utilities (<script> files) after loading the main content of HTML.
- After loading JavaScript utilities end-user no need to wait for seeing the main content of the page, later defer includes the rest of the <script> files.
- The precedence of loading main content over <script> files improves the application performance. So that it reduces application running time.
Syntax:
<body>
<script defer src="script.js"></script>
//HTML code
</body>Like, the defer attribute async attribute also performs the same task for loading JavaScript utilities. But if we declare defer attribute in one <script> file and async attribute in another <script> tag and both are defined inside HTML body JavaScript gives precedence to defer attribute only.
Examples to Implement JavaScript defer
Below are the examples:
1. Defer with Paragraph Content
HTML Code: Diferparagraph.html
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Differ Attribute</title>
<style type="text/css">
h1 {
text-align: center;
color: green;
}
.p1 {
border-style: solid;
border-color:red;
border-width: 1px;
font-size: 20px;
color: blue;
width: 1000px;
}
.p2 {
border-style: solid;
border-color:blue;
border-width: 1px;
font-size: 20px;
color: fuchsia;
width: 1000px;
}
</style>
</head>
<h1>Defer attribute with Paragraph Text</h1>
<!--Including script file with defer attribute-->
<script src="defer.js" defer></script>
<p class="p1">
defer attribute in JavaScript used for loading the JavaScript utilities
(script files) after loading of the main content of HTML</p>
<br>
<p class="p2">After loading of JavaScript utilities end user no need
to wait for seeing the main content of the page, later defer includes
rest of the files.</p>
</body>
</html>JavaScript Code: defer.js
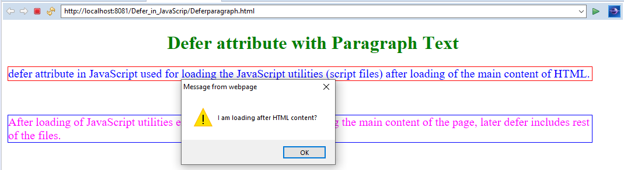
alert("I am loading after HTML content?");Output:

Explanation: While executing the application for the first time then it will execute the HTML content first. Later, executes the alert box may be first followed by content because already this application stored in the browser cache.
2. Defer with Buttons
HTML Code: DeferButtons.html
Code:
<!DOCTYPE html>
<html>
<head>
<title>Differ Attribute</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<h1 style="color:green">Defer attribute with Buttons</h1>
<!--Including script file with defer attribute-->
<script src="defer.js" defer></script>
<div class="container">
<button type="button" class="btn">Login</button>
<button type="button" class="btn btn-default">Register</button>
<button type="button" class="btn btn-primary">Fund Transfer</button>
<button type="button" class="btn btn-success">Success</button>
</div>
<br>
<div class="container">
<button type="button" class="btn btn-info">About</button>
<button type="button" class="btn btn-warning">Know more</button>
<button type="button" class="btn btn-danger">Contact Me</button>
<button type="button" class="btn btn-link">Feedback</button>
</div>
</body>
</html>JavaScript Code: defer.js
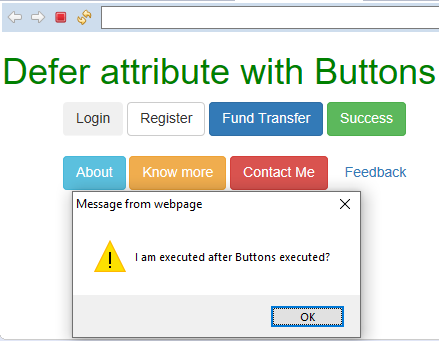
alert("I am executed after Buttons executed?");Output:

Explanation: While executing the application for the first time then it will execute the HTML content first. Later, executes the alert box may be first followed by content because already this application stored in the browser cache.
3. Defer with Navigation Bar
HTML Code: DeferNavigation.html
<!DOCTYPE html>
<html>
<head>
<title>Differ Attribute</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<h1 style="color: green">Defer attribute with Buttons</h1>
<!--Including script file with defer attribute-->
<script src="defernav.js" defer></script>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<ul class="nav navbar-nav">
<li class="active"><a href="#">EDUCBA</a></li>
<li><a href="#">Courses</a></li>
<li><a href="#">Fee Structure</a></li>
<li><a href="#">Faculty</a></li>
</ul>
</div>
</nav>
</body>
</html>JavaScript Code: defernav.js
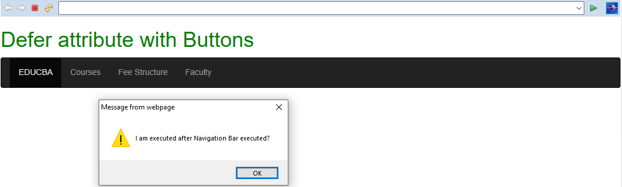
alert("I am executed after Navigation Bar executed?");Output:

Explanation: While executing the application for the first time then it will execute the HTML content first. Later, executes the alert box may be first followed by content because already this application stored in the browser cache.