
Introduction to JavaScript formatter
In JavaScript, a formatter is used to reduce the number of whitespaces involved while writing the code, reduce the size of the data that needs to be transferred, and provide an overall enhanced code format to the end-user. It beautifies the entire set of codes by providing proper indentation and modification. JavaScript formatter comprises formatting in the level of text, String, object, and code depending on the user which level of formatting will be chosen to enhance the code for reusability and understandability. JavaScript Formatter provides a standard to the code.
Syntax
Here is the syntax for formatting a string using Formatter in JavaScript :
String.prototype.format = function () {
var ai = this;
for (var z in arguments) {
ai = ai.replace("{" + z + "}", arguments[z])
}
return ai
}First, the function is assigned to the string format, and then it is replaced with the variable for the working, and then the formatting of the string is performed accordingly. Finally, the values of the string assigned in the reserved variable are represented in the syntax flow.
How JavaScript formatter works?
- There is no specific pattern or way to understand the formatter in JavaScript, but if we can understand the formatter concerning text-level formatting, then the flow of the JavaScript formatter will be easy to get.
- As mentioned, formatter in JavaScript works in the level of text, string, object, and code depending on the user that which level of formatting will be chosen and worked upon. Thus, formatting is mostly used for enhancing the view and usability of code for the end-user.
- It is very much essential to understand the need of the hour concerning formatter while formatting the text. JavaScript Formatting also works properly if we embed some externalize plugins with the IDE, like visual studio code involves some already build in packages and API’s which supports for most of the JavaScript literals and text with words.
- JavaScript’s string type represents the textual data for any kind of Formatting. In this, the formatter first tries to identify the position of the character in the string followed by identifying the length of the string and then creates string using literals or string objects.
- While formatting the object of String, it is very much needed to check and keep an eye on the whitespace and escape sequences as introducing these escape sequences might not create or provide proper indentation for the string arranged in the form of data.
- When used with a formatted, a string method has a number of the methods associated with it, which is used for formatting the text with level to string modification and operation.
- Also, one more interesting API called internationalization wholly contributes and supports formatting Collator, NumberFormat, and DateTimeFormat.
- If a comparison is made, then the JavaScript formatter plays a very vital role in the world of web development as it helps in formatting in a specific way and time.
- According to ISO standard, modifying date and time strings is very strict and complex, thus making manipulation with the date and time in JavaScript a bit tedious; hence, it is better to use plugins and inbuild standard libraries when dealing with DateTimeFormatter in JavaScript.
- There is a very good added advantage with the Formatter to be used in JavaScript concerning the developers. It provides consistency as it beautifies the code by providing proper indentation, spacing, and orientation.
Examples of JavaScript formatter
Below are the examples of JavaScript formatted:
Example #1
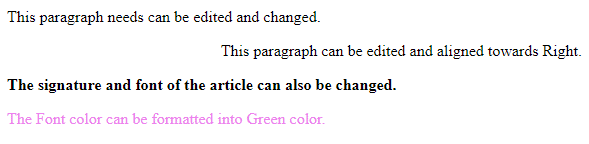
This program demonstrates the formatter where the user can format the HTML-based text by writing the text in a paragraph format and providing different features and format using tags like here the paragraph can be right-aligned, followed by the changed font and color of the text font as shown in the output.
Code:
<!DOCTYPE html>
<html>
<body>
<p> This paragraph needs can be edited and changed. </p>
<p align= "Right"> This paragraph can be edited and aligned towards Right.</p>
<p><b>The signature and font of the article can also be changed.</b></p>
<p><font color="Violet">The Font color can be formatted into Green color.</font></p>
</body>
</html>Output:

Example #2
This program demonstrates the string format of a text in the JavaScript to modify the string format in italics once the submit button is clicked, as shown in the output.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Press on the button to display the string format in Italics</p>
<button onclick="Func()">Submit</button>
<p id="dm_1"></p>
<script>
function Func() {
var s_r = "Hi_Everyone!";
var otpt = s_r.italics();
document.getElementById("dm_1").innerHTML = otpt;
}
</script>
</body>
</html>Output:


Example #3
This program demonstrates the variable and then creates a new date using JavaScript short Dates as a formatter representing the date in the “DD/MM/YYYY” syntax as shown in the output and helps transform the values accordingly.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>Creating_JS_dt</h2>
<p id="dm1"></p>
<script>
var d_t = new Date("09/22/2020");
document.getElementById("dm1").innerHTML = d_t;
</script>
</body>
</html>Output:

Example #4
This program demonstrates the string formatter length and the property related to it for that string object, measuring the length and displaying it as shown in the output.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JS_String_formatter_length</h2>
<p>Length_Of_the_String.</p>
<p id="dm2"></p>
<script>
var t_x = "World_is_full_of_Misery.";
var s_ln = t_x.length;
document.getElementById("dm2").innerHTML = s_ln;
</script>
</body>
</html>Output:

Example #5
This program demonstrates the JavaScript Formatting using ECMA Script in the object of the defined property and then manipulating all the values accordingly, which especially tells to change the values of the property object as shown in the output.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JS Define_Object_Property</h2>
<p>Change in the Object's Property value.</p>
<p id="dm_3"></p>
<script>
var emp = {
emp_Name: "Anu",
emp_id : "18",
emp_dept : "CSE"
};
Object.defineProperty(emp, "emp_dept", {value:"CSE"})
document.getElementById("dm_3").innerHTML = emp.emp_dept;
</script>
</body>
</html>Output:

Conclusion
JavaScript Formatter plays a pivotal role in web development as it helps developers write the code by giving them the ability to enhance, beautify, and modify the code. Furthermore, since many developers work in coordination, they get the privilege to maintain consistency in the code during implementation with a better understanding, usability, and easiness.