
Introduction to JavaScript flatmap
The flatMap() function in JavaScript is defined as map the elements and making the resultant mapping elements into a new array. This means it makes an into a single dimension array. flatMap() function return type is an array([]).
Example:
String[] flatMap=array.flatMap();Where to Use?
- When JavaScript functions return an Observable then the result will not be a stream. But it will return an instance of Observable. So, flatMap() function maps this instance into a stream.
- An Observable is an object that produces a stream of events.
Example:
- [3,4,5].map(x => [a, a-1])
// [[3, 2], [4, 3], [5, 4]] //map gives values as it is in JavaScript - [3,4,5].flatMap(x => [a, a-1])
// [3, 2, 4, 3, 5, 4] // flatMap flatten all the values, can’t varied by key value pair (makes into a single dimensional array)
Difference between map(), flat(), and flatMap() Function
map() just maps the values, flat() function return the array as it is where as in flatMap() function returns single dimension array only.
How does flatMap() Work in JavaScript?
flatMap() can be worked in JavaScript by applying flatmap() function on any array then return type becomes an array([]).
Syntax:
array.flatMap(function callback(presentValue, position, arrayReference)) //lambda expression
{
//return array of elements
}- presentValue: Pass current array values.
- position: Pass the index. It is an optional argument.
- arrayReference: Pass array reference. It is also an optional argument.
Examples to Implement JavaScript flatmap
Following are the examples to implement as given below:
Example #1 – flatmap() logic to division of elements
Code:
let arrayValues = [2, 4, 6, 8];
var out1=arrayValues.flat(x => x/2); //line 1
document.write("Flat Array =>"+out1+"<br>");
var out2=arrayValues.map(x => [x/2]);// line 2
document.write("Map Array =>"+out2+"<br>");
var out3=arrayValues.flatMap(x => [[x/2]]);//line 3
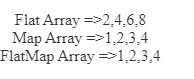
document.write("FlatMap Array =>"+out3);Output:

Explanation:
- Line 1 makes an array into a flat array.
- Line 2 makes an array into a map array.
- Line 3 makes an array into a flatMap array.
Example #2 – flatMap() logic to spilt() a string
Code:
let stringArray = ["Hi Hello How are you", "Where are you?", "Amardeep"];
var strOut1=stringArray.map(a => a.split(" "));//line 1
document.write("Map String=> "+strOut1+"<br>");
var strOut2=stringArray.flatMap(a => a.split(" ")); //line 2
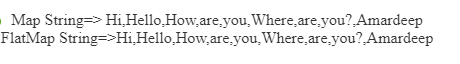
document.write("FlatMap String=>"+strOut2+"<br>");Output:

Explanation:
- Line 1 splits the string by comma separator and stores in the map.
- Line 2 splits the string by comma separator and stores in a flat map.
Example #3 – flatMap() concatenating numbers with other array
Code:
var array = [4,5,6,7,8,9,10];
array.flatMap(a => [a,a-1]);
var concat=array.reduce((temp, a) => temp.concat([a, a-1]), []); //line 1
document.write("Flat Array Substraction values and concatenation=> "+concat+"<br>");Output:
![]()
Explanation:
- Line 1 concatenates the numbers and return a flatmap.
Example #4 – flatMap() printing multiples
Code:
var array = [1,2,3,4,5,6,7,8,9,10];
var flatMap=array.flatMap(a => a*2);//line 1
document.write("2 multiples:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a*4);//line 2
document.write("4 multiples:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a*6); //line 3
document.write("6 multiples:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a*8); //line 4
document.write("8 multiples:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a*10); //line 5
document.write("10 multiples:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a*12); //line 6
document.write("12 multiples:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a*14); //line 7
document.write("14 multiples:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a*16); //line 8
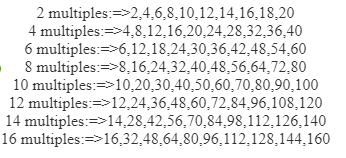
document.write("16 multiples:=>"+flatMap);Output:

Explanation:
- Line 1 gives 2 multiples logic up to 10 values.
- Line 2 gives 4 multiples logic up to 10 values.
- Line 3 gives 6 multiples logic up to 10 values.
- Line 4 gives 8 multiples logic up to 10 values.
- Line 5 gives 10 multiples logic up to 10 values.
- Line 6 gives 12 multiples logic up to 10 values.
- Line 7 gives 14 multiples logic up to 10 values.
- Line 8 gives 16 multiples logic up to 10 values.
Example #5 – flatMap() with subtracting from an array
Code:
var array = [100,200,300,400,500,600,700,800,900,1000];
var flatMap=array.flatMap(a => a-1);//line 1
document.write("subtracting 1 from array:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a-2); //line 2
document.write("subtracting 2 from array:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a-3); //line 3
document.write("subtracting 3 from array:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a-4); //line 4
document.write("subtracting 4 from array:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a-5); //line 5
document.write("subtracting 5 from array:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a-6); //line 6
document.write("subtracting 6 from array:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a-7); //line 7
document.write("subtracting 7 from array:=>"+flatMap+"<br>");
var flatMap=array.flatMap(a => a-8); //line 8
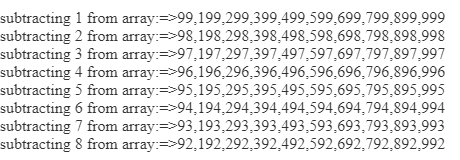
document.write("subtracting 8 from array:=>"+flatMap+"<br>");Output:

Explanation:
- Line 1 gives logic to subtract 1 from an array.
- Line 2 gives logic to subtract 2 from an array.
- Line 3 gives logic to subtract 3 from an array.
- Line 4 gives logic to subtract 4 from an array.
- Line 5 gives logic to subtract 5 from an array.
- Line 6 gives logic to subtract 6 from an array.
- Line 7 gives logic to subtract 7 from an array.
- Line 8 gives logic to subtract 8 from an array.
Example #6 – flatMap with even, odd, negative, and zeros from an array
Code:
const array = [2,3,5,6,8,9,10,11,0,12,14,15,0,-1,-5,-6,-7,-9,0];
var evenNumbers=array.flatMap(array => {
return array%2==0 ? [array] : [] //line 1
})
document.write("Even numbers from an array=>"+evenNumbers+"<br>");
var oddNumbers=array.flatMap(array => {
return array%2==1 ? [array] : [] //line 2
})
document.write("Odd numbers from an array=>"+oddNumbers+"<br>");
var negativeNumbers=array.flatMap(array => {
return array<0 ? [array] : [] //line 3
})
document.write("Negative numbers from an array=>"+negativeNumbers+"<br>");
var zeroNumbers=array.flatMap(array => {
return array==0 ? [array] : [] //line 4
})
document.write("Zeros from an array=>"+zeroNumbers);Output:

Explanation:
- Line 1 gives logic for displaying even numbers.
- Line 2 gives logic for displaying odd numbers.
- Line 3 gives logic for displaying negative numbers.
- Line 4 gives logic for displaying a number of zeros from an array.
Example #7 – flatMap with key value pair
Code:
var nameArray = ['Paramesh', 'Vivek','Amardeep','Venkatesh','Mahesh','Chinna' ];
var namesOut = nameArray.flatMap((names, position) => [names, position]); //line
document.write("Names Array=>"+namesOut+"<br>");
var companyArray = ['Verinon', 'EDUCBA','Oracle','IBM','Wipro','TCS' ];
var companyOut = companyArray.flatMap((company, position) => [company, position]);//line 2
document.write("Names Array=>"+companyOut+"<br>");
var coursesArray = ['Java', 'Python','C','C#','Spring','Servlets' ];
var coursesOut = nameArray.flatMap((courses, position) => [courses, position]);//line 3
document.write("Names Array=>"+coursesOut);Output:

Explanation:
- Line 1 gives logic for displaying the names index and its corresponding value.
- Line 2 gives logic for displaying the company index and its corresponding value.
- Line 3 gives logic for displaying the course index and its corresponding value.